发现好用工具 Cursor,一行代码创建个人简历网页,快来体验
作者:admin | 分类:招聘求职 | 浏览:80 | 时间:2024-10-24 13:03:49
今天我发现了一个好用的工具——我没有写一行代码就完成了个人简历网页的创建。快来体验吧!

官方网站:
价格(几乎免费)
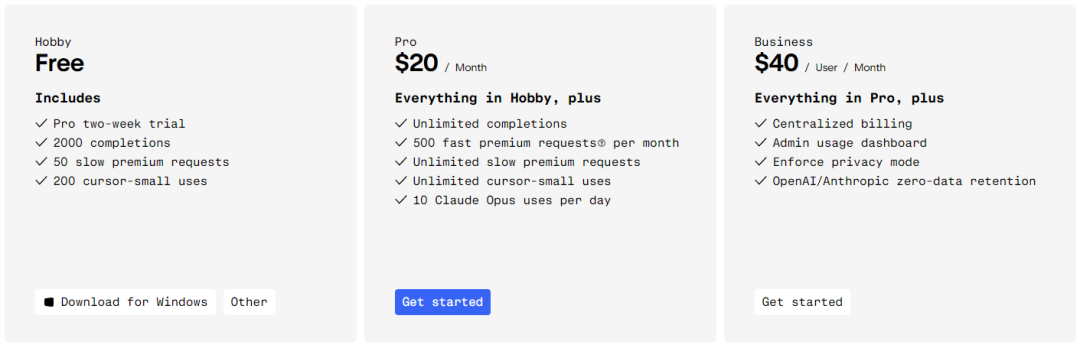
我们先来看看价格。它不是免费的,但您可以免费试用 14 天。哈哈,账号多了就可以无限使用了。毕竟,注册电子邮件是如此简单。专业版每月20美元的价格还是有点贵。 !

先试试吧,反正两周免费。
注册并登录
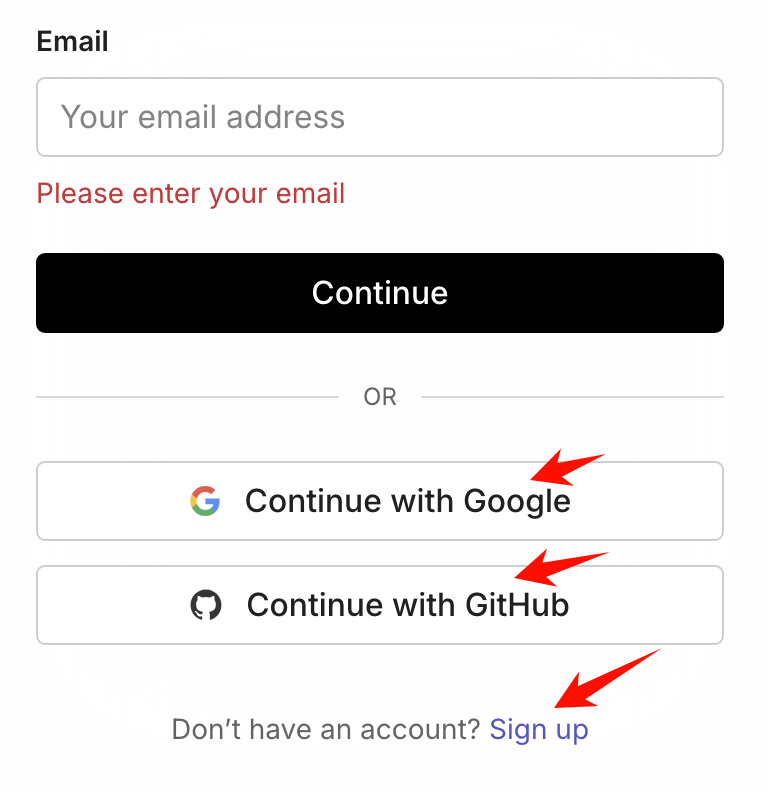
单击主页右上角的“Sign In”,然后选择“Sign up”进行注册。

您还可以使用您的账号或账号快速登录(类似于国内的微信、QQ登录)。如果您使用电子邮件注册,请单击“注册”。

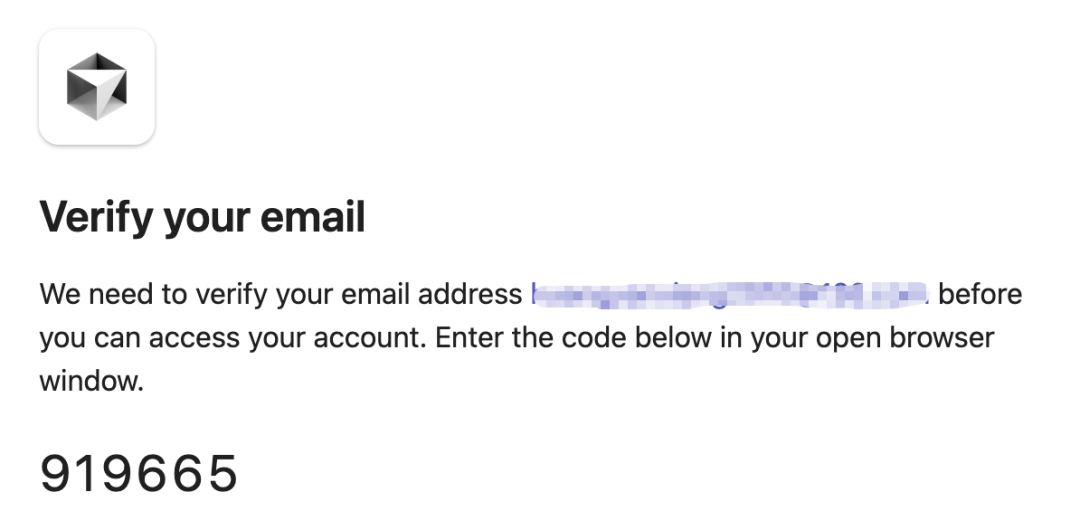
填写完基本信息、邮箱和密码后,就会收到注册验证码,应该比较容易。

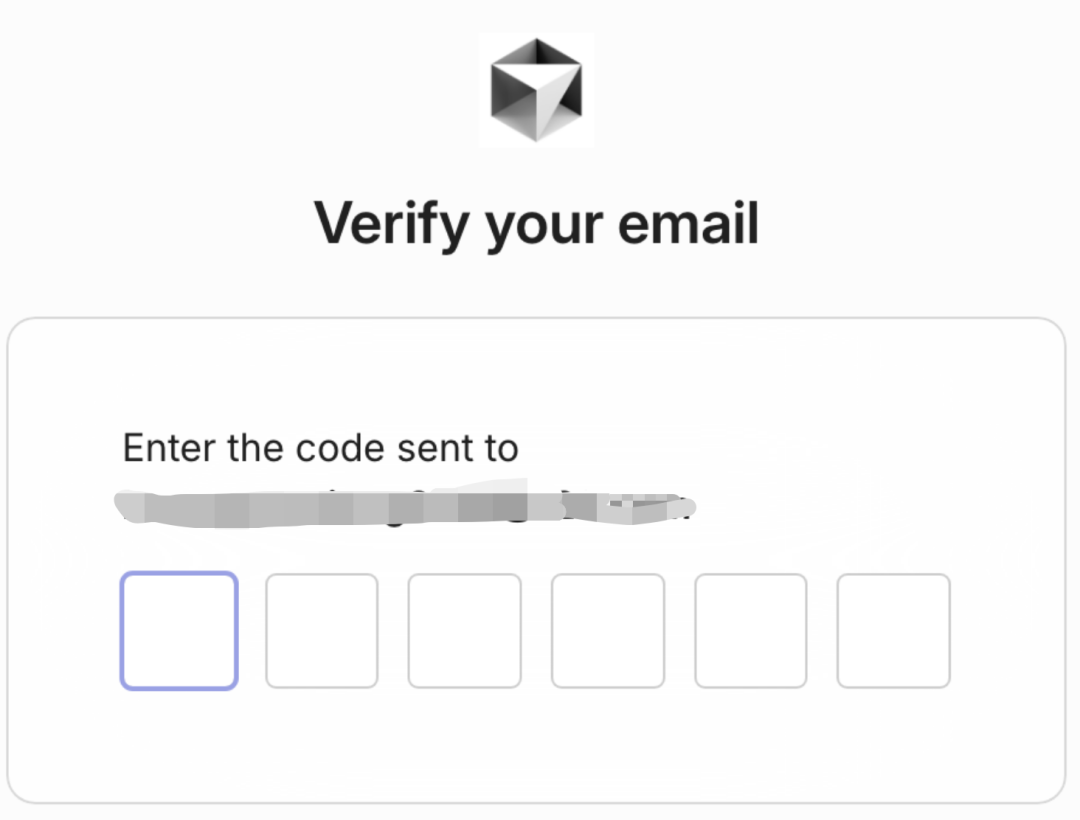
输入您收到的验证码

填写验证码

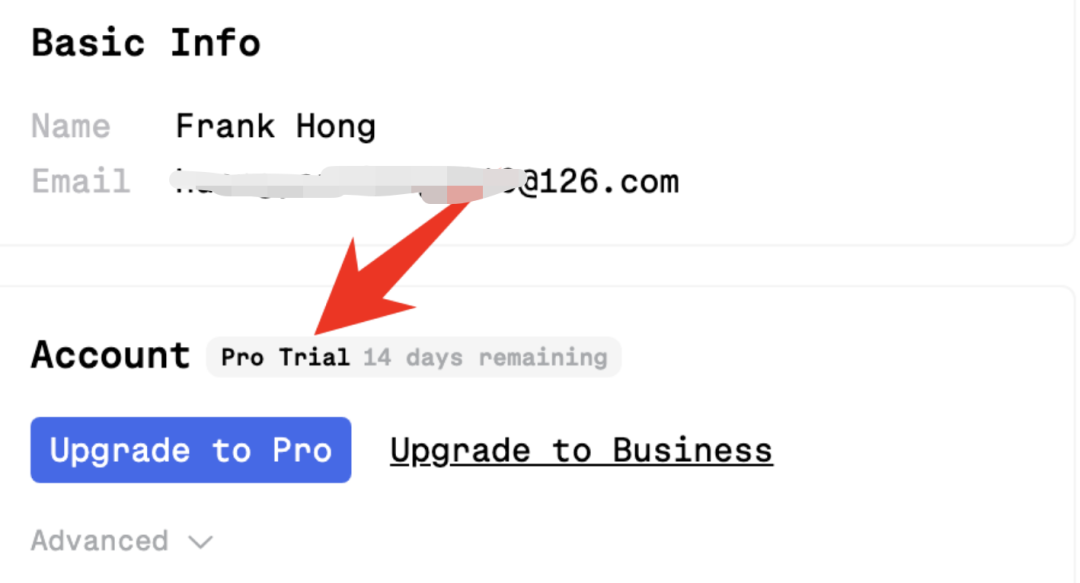
登录成功后,显示试用期还剩14天,基本上够你用了!

下载并安装
依赖于VS Code编辑器,所以先安装VS Code编辑器(应该不难,自己下载安装即可)
VS Code 官网:
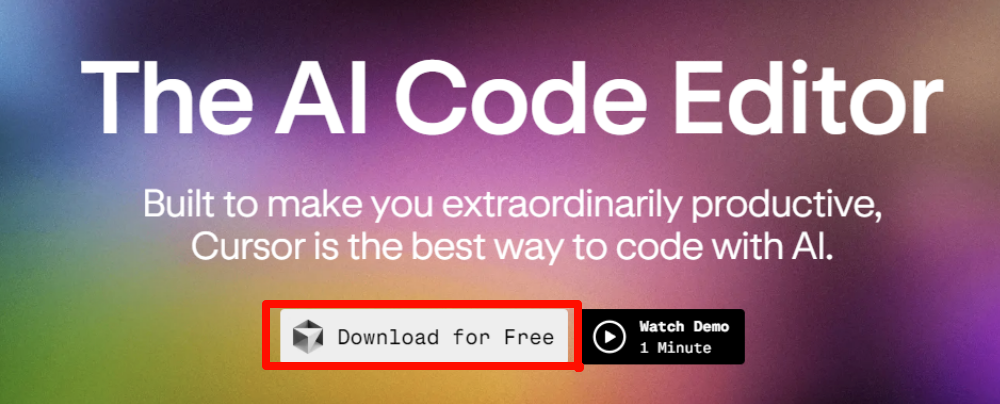
然后再次安装,点击主页下载,然后自己安装

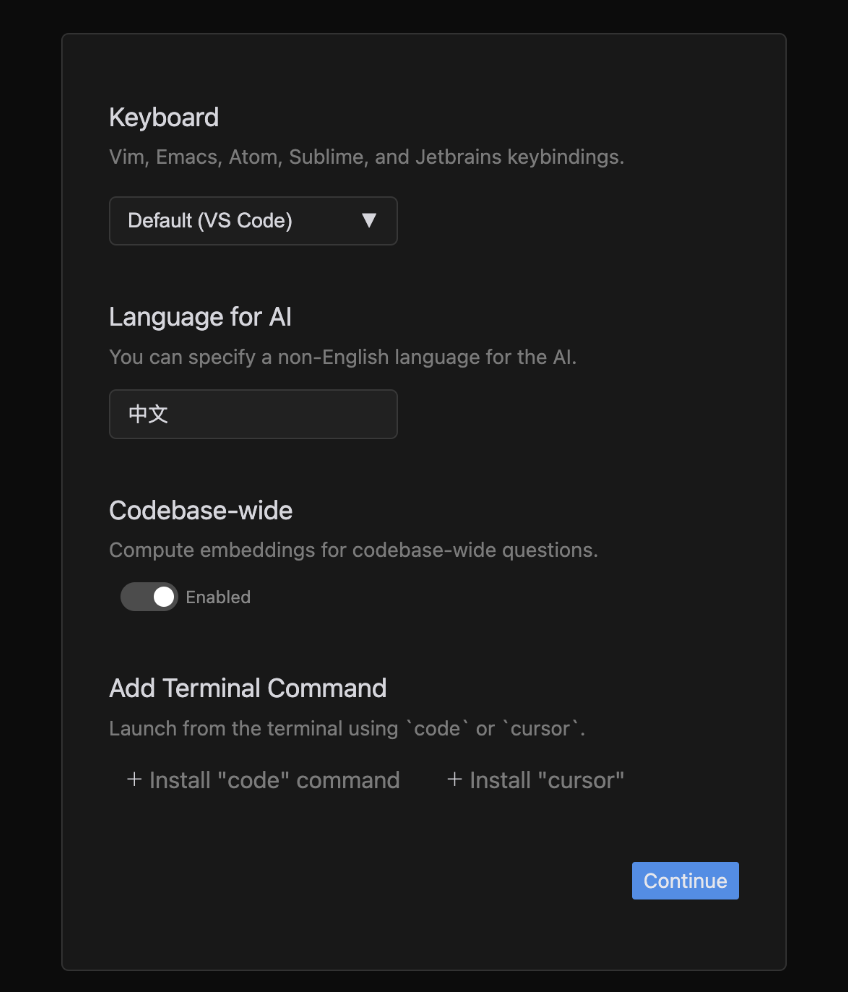
安装成功后,打开VS Code网页版简历模板,然后再次打开。可以进行基础设置,支持多种语言设置(这里的语言是指与AI对话时使用的语言)

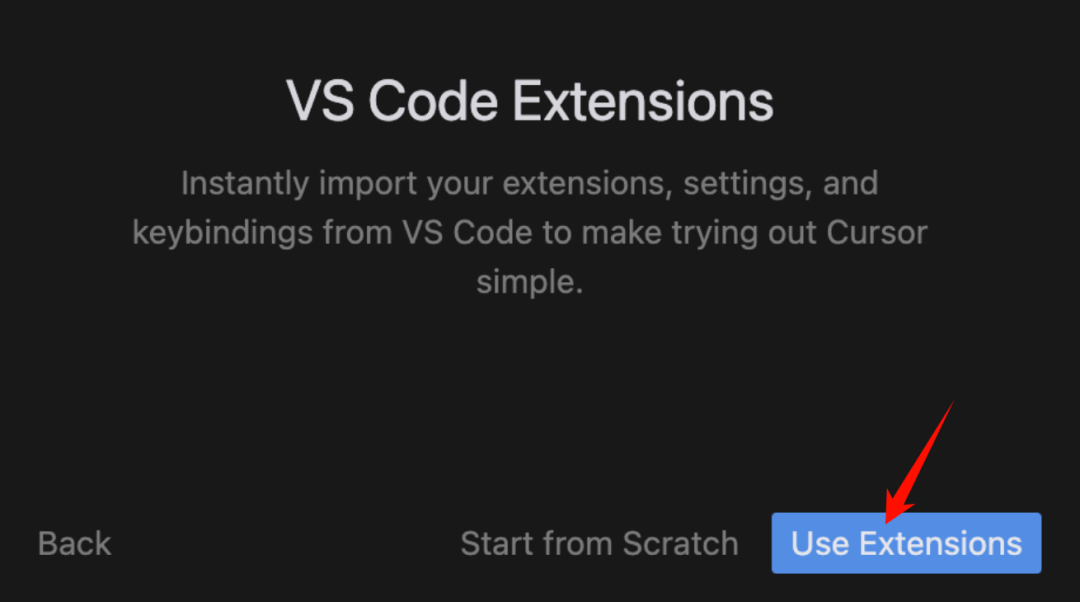
首先打开VS Code然后选择Use

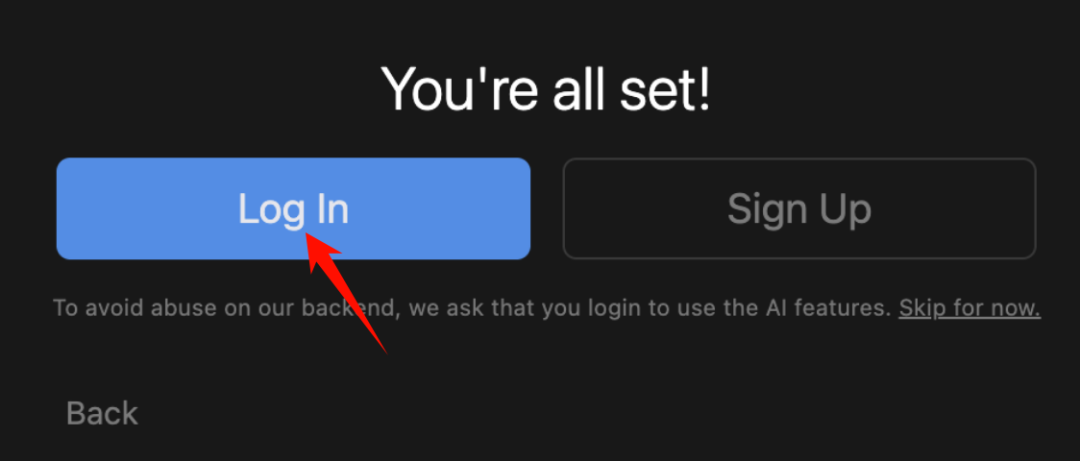
点击登录,会跳转到网页认证。因为刚才我们已经登录了,所以授权成功,就可以返回APP了。

成功登录后,我们就可以开始创建了。
创建简历网页
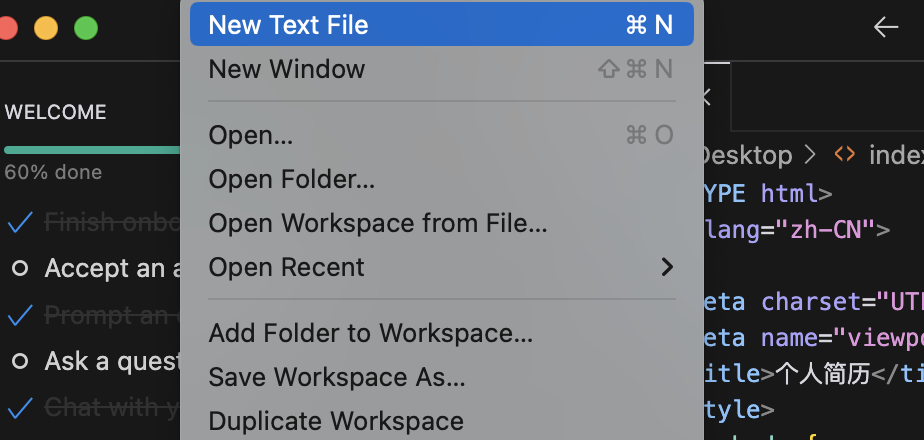
从菜单栏中选择“文件”-“新建文本文件”开始创建。

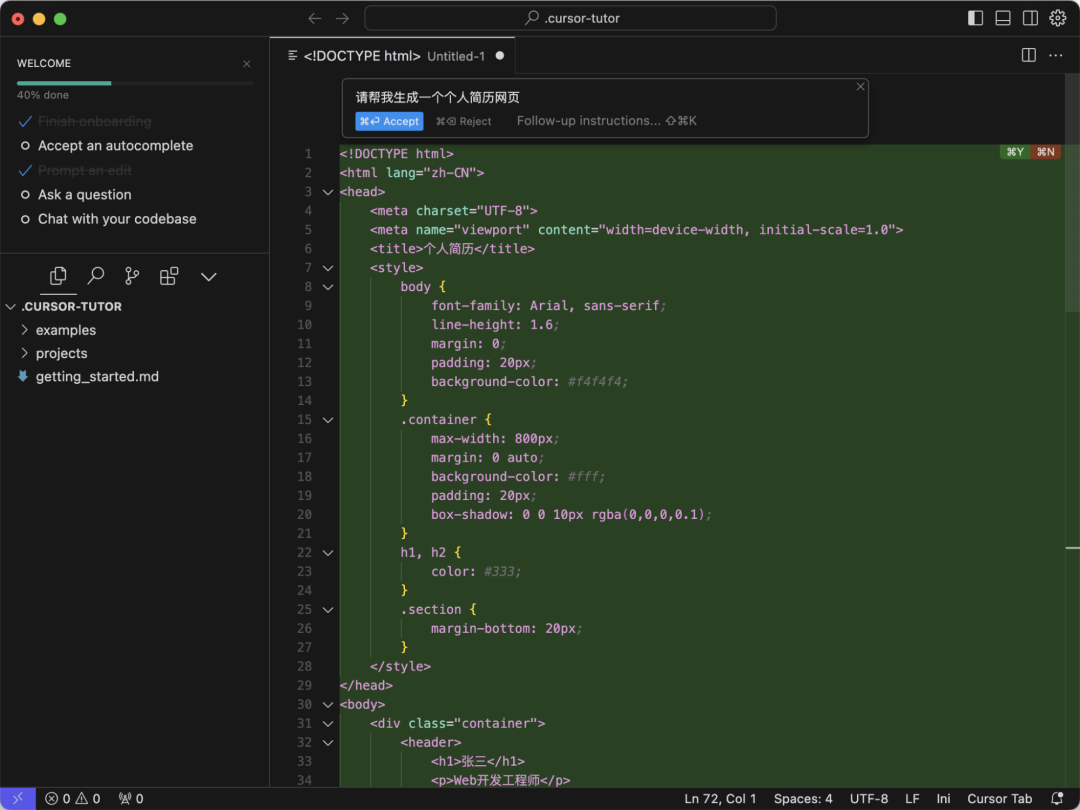
可以用+k(应该是ctrl+k)调出生成框,或者右上角设置旁边的图标(第3个),输入提示词:请帮我生成一份个人简历网页页面,然后按 Enter 键

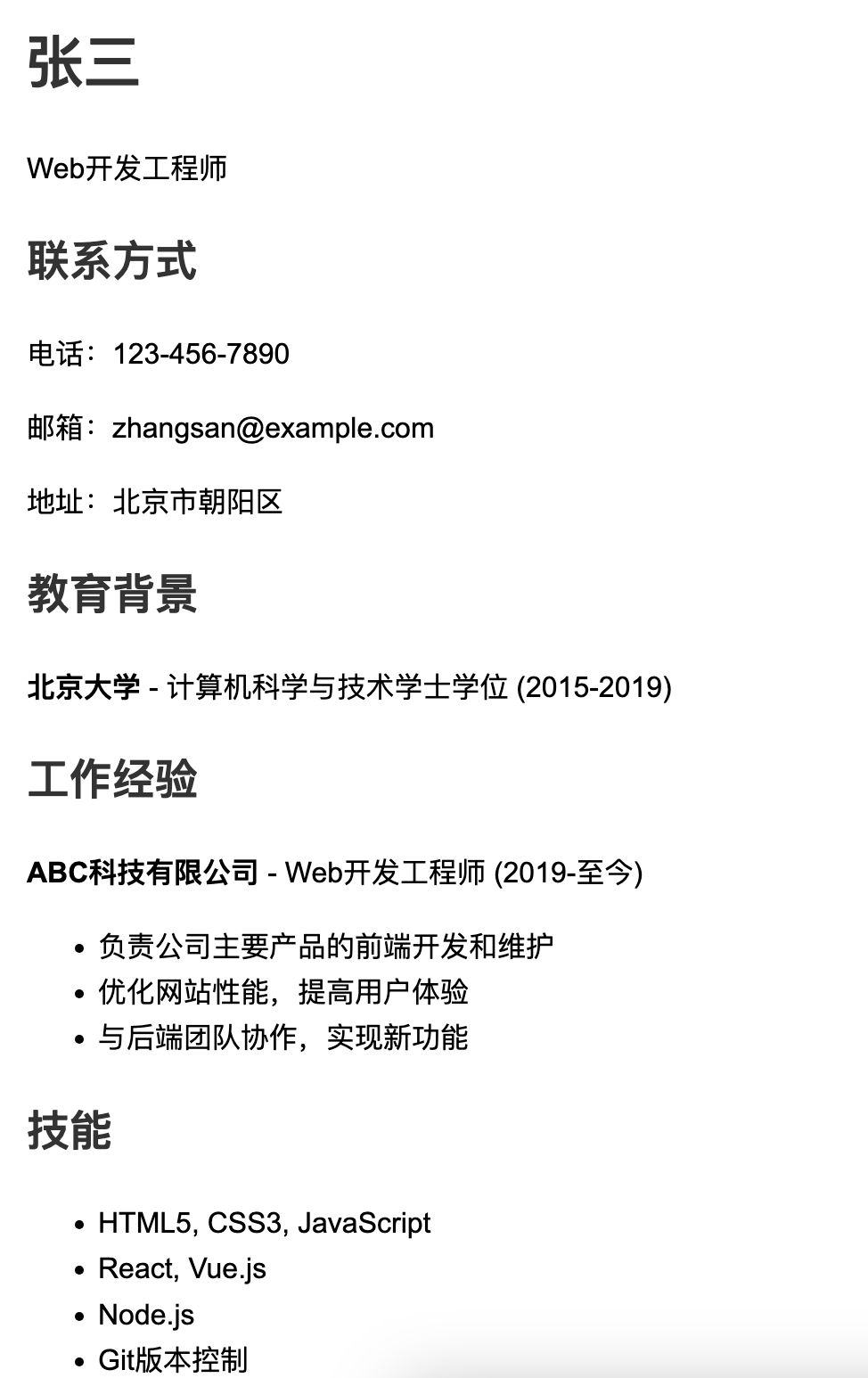
将文件保存到桌面并将其命名为index.html。在浏览器中双击它以将其打开。将生成一个基本的简历网页,如下图所示。

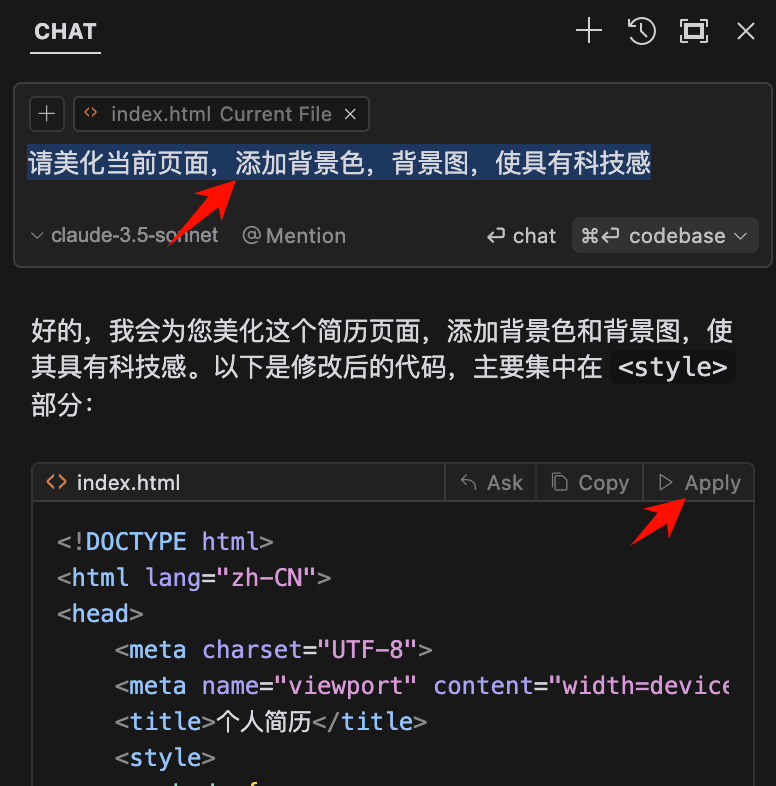
当然,款式还不够漂亮。让我们继续优化它。输入:请对当前页面进行美化,添加背景颜色和背景图片,使其看起来更有科技感,然后点击应用(应用后,左侧页面会发生变化,然后点击接受。网页也需要保存)

我刷新页面,发现已经变成了深色主题。

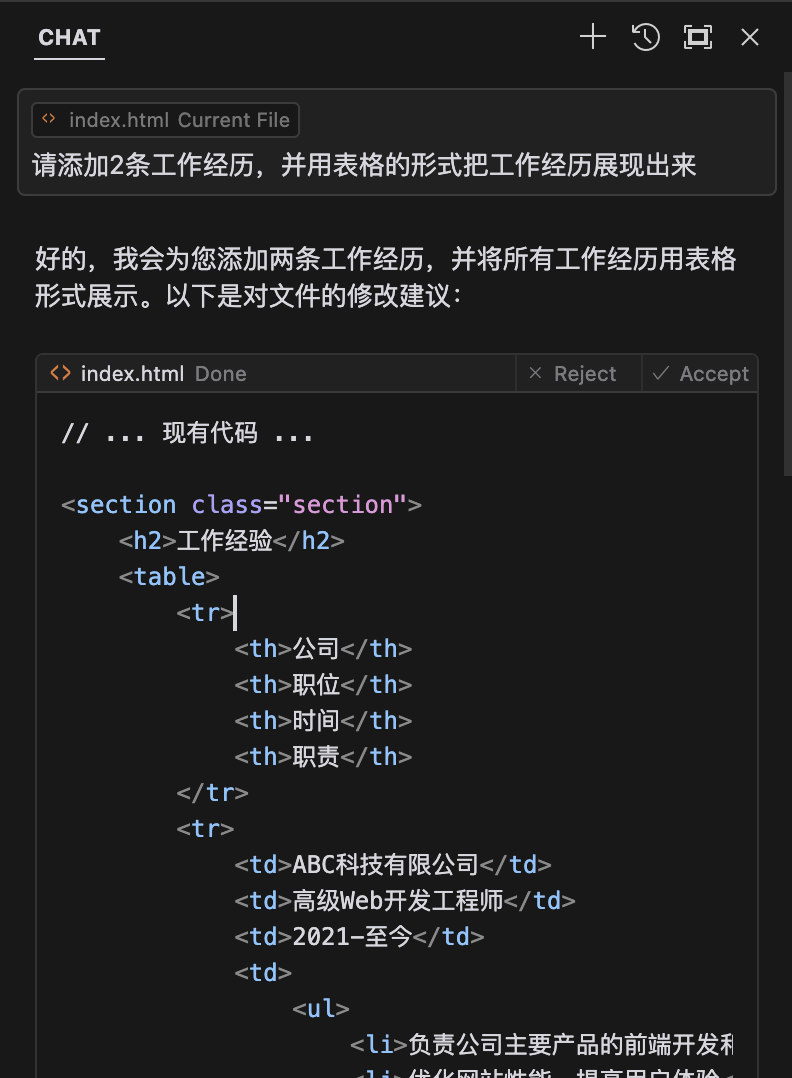
接下来,添加一些工作经验,并以表格的形式展示出来。

应用,保存网页版简历模板,刷新页面,如下图

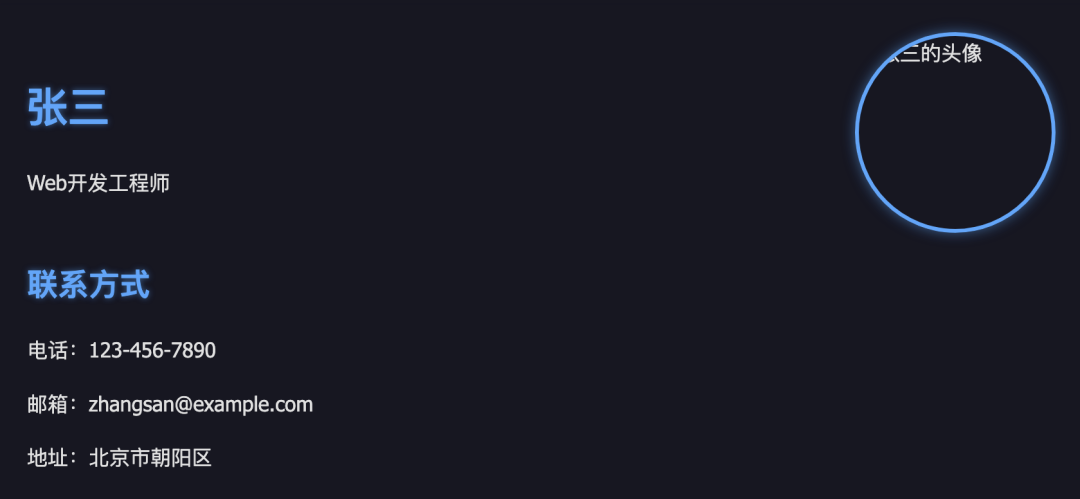
继续优化:请添加头像并将头像置于页面右侧,保持界面协调

继续优化:请将圆形头像改为方形头像,并将头像稍微变小。原来的150px已缩小为120px。

总结
好吧,当然,这还不够漂亮。由于时间和篇幅的限制,这里只告诉大家它的基本用法。您可以根据自己的喜好进行修改和完善。拥有这个工具可以在开发工作中节省大量的工作量。来吧,尝试一下。
另外,虽然我们现在已经创建了一个网页,但是如何发布到网上让别人看到呢?下次我打算分享一个发布个人网页的免费教程,敬请期待。
